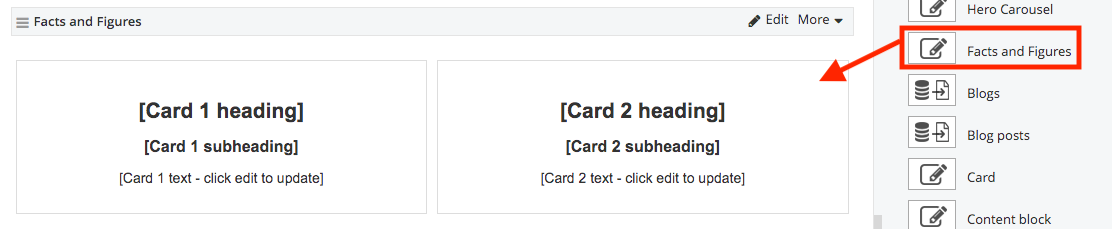
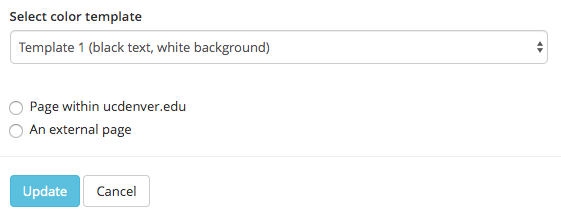
Template One (highlight card)
This is example subheading.
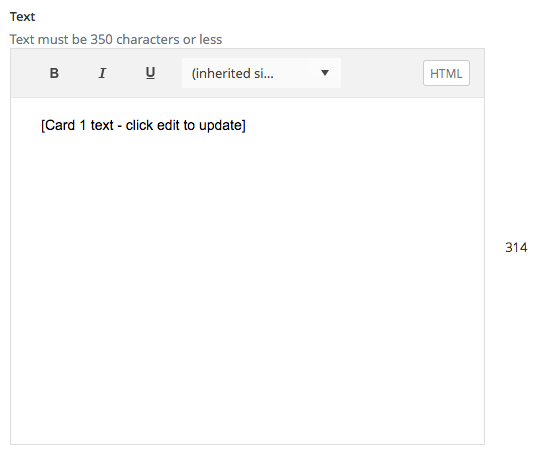
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.




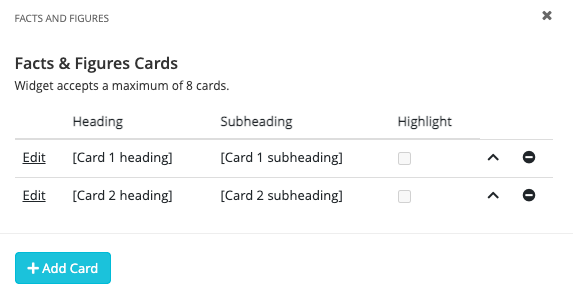
 Reorganize your cards by using the arrows (^) on the far right side of your slides.
Reorganize your cards by using the arrows (^) on the far right side of your slides. Delete cards by selecting the minus (-) on the far right side.
Delete cards by selecting the minus (-) on the far right side.